Kubernetes (also known as k8s or “kube”) is an open source container orchestration platform that automates many of the manual processes involved in deploying, managing, and scaling containerized applications.
Kubernetes is a complicated beast. There are many moving parts under the hood. Simplifying Container orchestration isn’t easy Here are 10 Vital Resources that will make you a Kubernetes master in no time
1. A Beginner’s Guide to Kubernetes
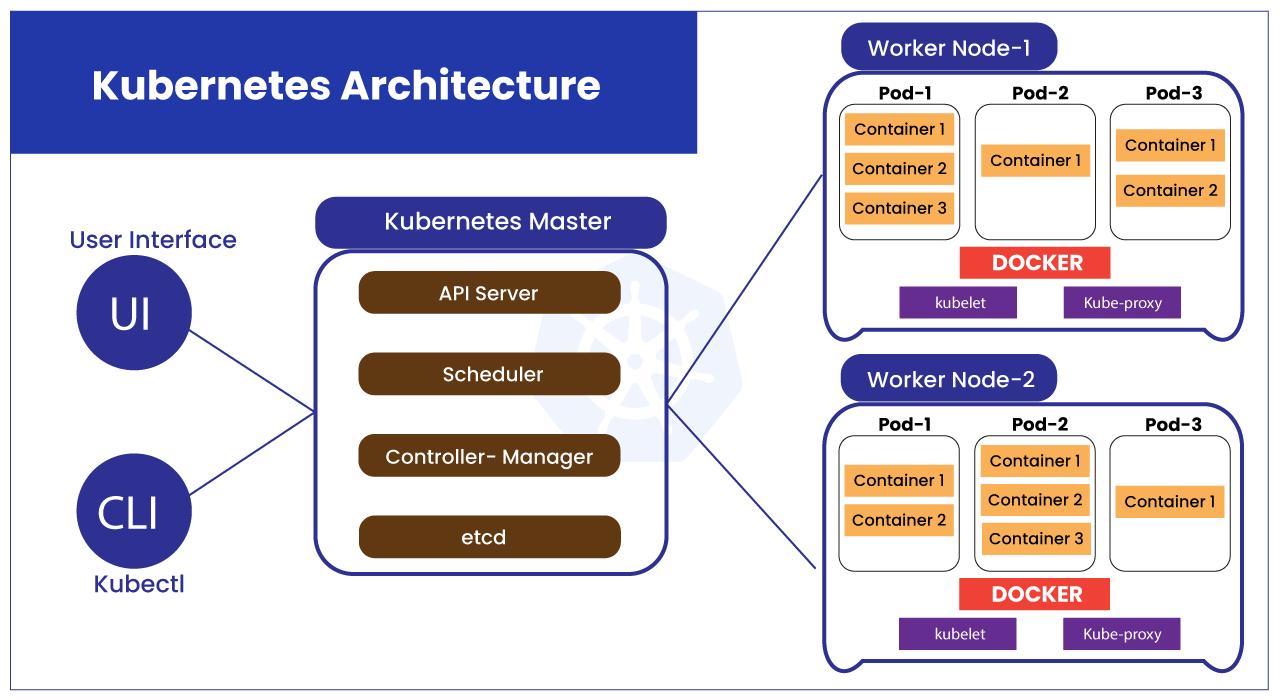
A comprehensive introduction to Kubernetes architecture.
2. A Guide to the Kubernetes Networking Model
An in-depth run-through of Kubernetes networking.
This guide provides advice about protecting information, systems, and assets that are reliant on EKS while delivering business value through risk assessments and mitigation strategies.
4. Introduction to Using Google Kubernetes Engine; Explain Like I’m Five!
4. Introduction to Using Google Kubernetes Engine; Explain Like I’m Five!
Creating your first managed Kubernetes cluster on Google Kubernetes Engine using Terraform.
5. Kubernetes Network Policy Recipes
5. Kubernetes Network Policy Recipes
This repository contains various use cases of Kubernetes Network Policies and sample YAML files to leverage in your setup.
Kubernetes The Hard Way guides you through bootstrapping a highly available Kubernetes cluster with end-to-end encryption between components and RBAC authentication.
7. Production grade Kubernetes Monitoring using Prometheus
7. Production grade Kubernetes Monitoring using Prometheus
An in-depth guide to deploying Prometheus monitoring solution.
8. The Illustrated Children’s Guide to Kubernetes
8. The Illustrated Children’s Guide to Kubernetes
Graphical explanations of Kubernetes.
9. Troubleshooting Kubernetes deployments
9. Troubleshooting Kubernetes deployments
A flow chart to troubleshoot a Kubernetes deployment in case of issues.
10. Writing Your First Kubernetes Operator
10. Writing Your First Kubernetes Operator



Comments
Post a Comment