The term Micro Frontends first came up in ThoughtWorks Technology Radar at the end of 2016. It extends the concepts of micro services to the frontend world. The current trend is to build a feature-rich and powerful browser application, aka single page app, which sits on top of a micro service architecture. Over time the frontend layer, often developed by a separate team, grows and gets more difficult to maintain. That’s what we call a Frontend Monolith.
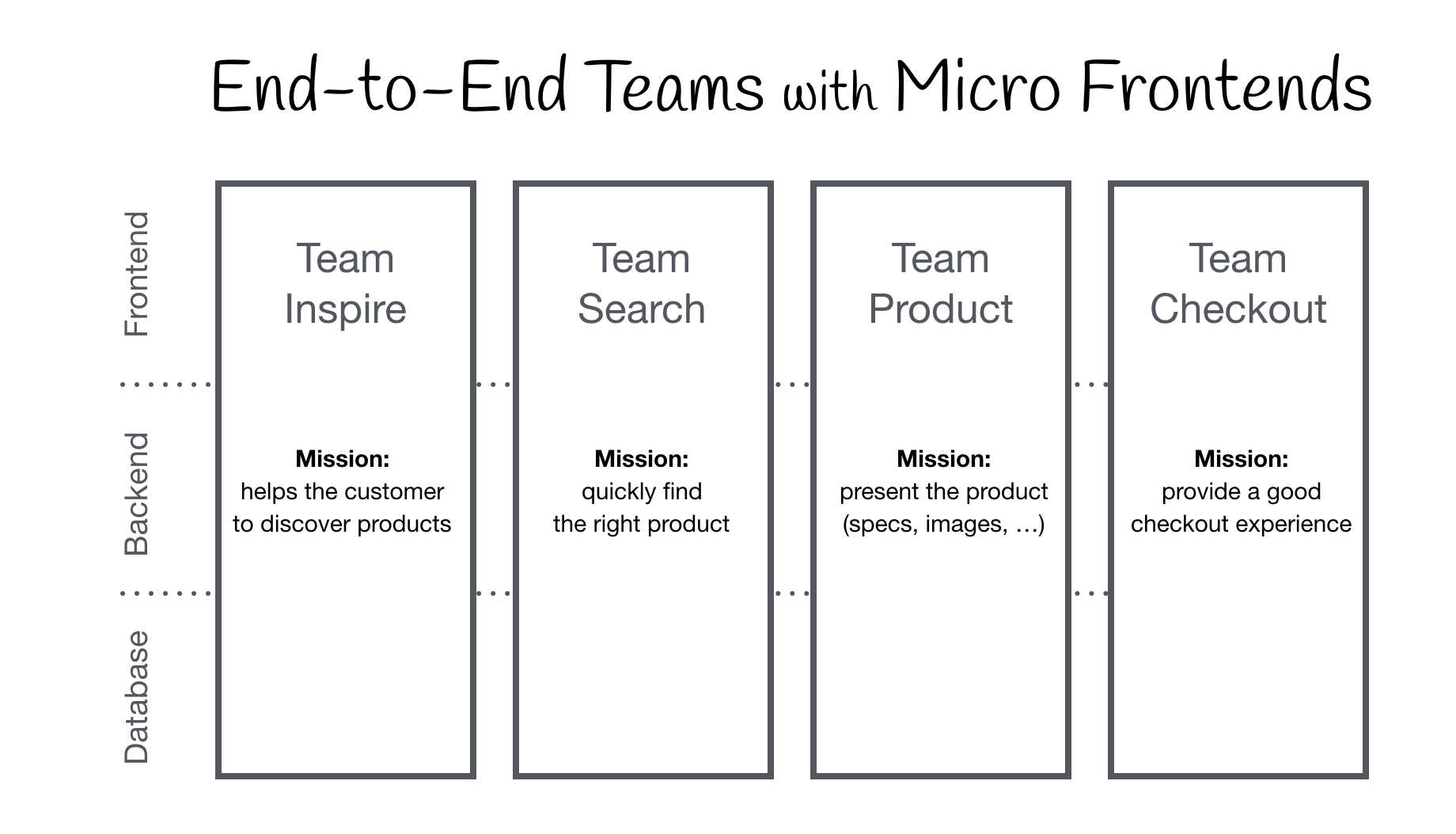
The idea behind Micro Frontends is to think about a website or web app as a composition of features which are owned by independent teams. Each team has a distinct area of business or mission it cares about and specialises in. A team is cross functional and develops its features end-to-end, from database to user interface.
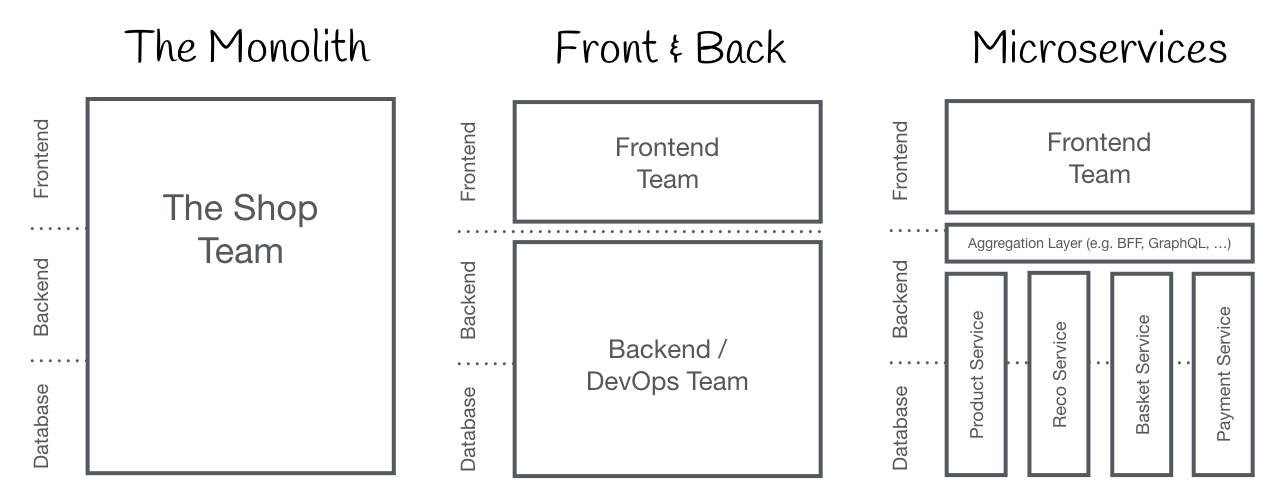
Monolithic Frontends
The idea behind Micro Frontends is to think about a website or web app as a composition of features which are owned by independent teams. Each team has a distinct area of business or mission it cares about and specialises in. A team is cross functional and develops its features end-to-end, from database to user interface.
Monolithic Frontends
Organisation in Verticals
Top resources for you to learn more about Micro frontends:
Server-side rendering micro-frontends – the architecture. : This blog series explores how to implement micro-frontends using a server-side rendering (SSR) approach with AWS services.
The Strengths and Benefits of Micro Frontends : Micro-frontend architectures decompose a front-end app into individual, semi-independent “microapps” working loosely together
Micro Frontend Architecture and Best Practices : In the Modern Era, with new web apps, the front end is becoming bigger and bigger, and the back end is getting less important. Most of the code is its architecture. And the Monolith approach doesn't work for a larger web application. A monolithic approach to a large front-end application becomes unwieldy. There needs to be a tool for breaking it up into smaller modules that act independently. The solution to the problem is the Micro frontend.
Conclusion:
Micro frontends is evolving everyday and as you can find there are different approaches to attaining it. In the future articles in this series, let us find the different approaches and explore it further. Thank you for taking your time to read the article.



Comments
Post a Comment